Функционал позволяет добавлять класс к тегу header с классом header при прокрутке страницы вниз, а также другой класс при остановке прокрутки. Таким образом, можно добиться эффекта, когда при самом скролле вниз шапку не видно, но стоит остановить скролл, как шапка плавно появляется вверху страницы (становится фиксированной). При обратной прокрутке вверх шапка остается видна.
Класс _header-scroll добавляется в шапку при скроле вниз (через указанное количество пикселей).
При остановке скролла добавляется класс _header-show
Подключение функционала
[JS] В файле js/app.js раскомментировать строку flsScroll.headerScroll();
Использование функционала
[HTML] К тегу header, добавляем HTML-атрибут data-scroll , в значении атрибута указываем через какое количество прокрученных вниз пикселей нам необходимо добавить класс к header (обычно по высоте шапки, по умолчанию 1px).
<header data-scroll="120" class="header">
...
</header>Теперь как только пользователь прокрутит вниз указанные выше 120px к header прибавится технический класс _header-scroll . Этот класс будет присутствовать до тех пор пока пользователь не вернется вверх (не доходя до 120px).
Результат работы:
<header data-scroll="120" class="header _header-scroll">
...
</header>[HTML] Далее в тег header добавляем еще один HTML-атрибут data-scroll-show . Как только пользователь остановит прокрутку тега header, через некоторое время прибавится еще один технический класс _header-show . Этот класс исчезает только в момент прокрутки вниз. При прокручивании вверх класс не исчезает.
Результат работы:
<header data-scroll="120" data-scroll-show class="header _header-scroll _header-show">
...
</header>Можно изменить время задержки добавления класса _header-show . Для этого следует указать значение атрибута data-scroll-show в миллисекундах (по умолчанию 500)
<header data-scroll="120" data-scroll-show="1000" class="header _header-scroll _header-show">
...
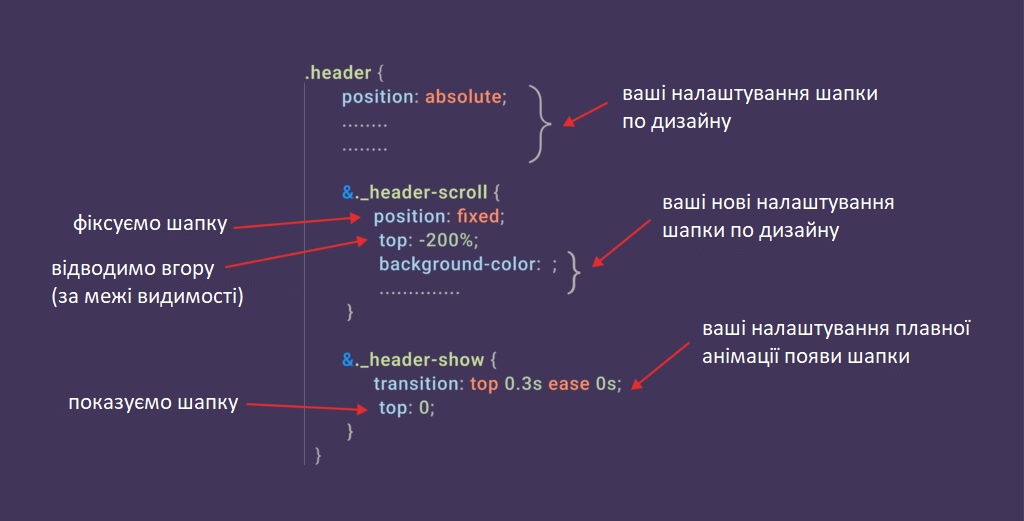
</header>[SCSS] Теперь осталось редактировать свойства этих подключенных классов в scss. К примеру:

Расположение и дополнительные данные
Функционал находится в js/files/scroll/scroll.js . Название функции headerScroll()
